How many times have you come across a website that takes too long to load and you decide to leave it and look for another alternative? Can you imagine this happening to a person who came across your training platform?
For some users with fast connections, this charging problem will not be an issue, but for those with slow connections they will have a worse user experience. Google determined that more than half of visitors leave a web page if it takes more than 3 seconds to load. In the best of cases, it only causes annoyance to the user, but in others, the user will decide to leave your website and look for another. Optimizing your training platform and having a good performance is vital to retain your users and obtain better conversion results.
By doing an inspection with Lighthouse, an automated tool designed to improve the quality of web apps, we can evaluate the performance of our project in different aspects: performance, accessibility and user experience. To access it, you just have to follow these simple steps from the Chrome browser:
- On your training platform, right click and select the "Inspect" option. A window will open with the browser inspector.
- Select the "Audits" tab that you will find at the top of the window.
- In this new window, you can select which aspects you want it to analyze. When you have it ready, click on the "Run audit" button.
- In a few minutes you will have the evaluation of your platform.
In other browsers like Mozilla you can also measure performance, but not as deeply as with the Lighthouse tool.
Running an audit on Foxize Cloud, we can verify that our platform is well adapted to guarantee good performance for all training platforms. If you don't have your own training school yet, we offer you a free 30-day trial, without obligation.
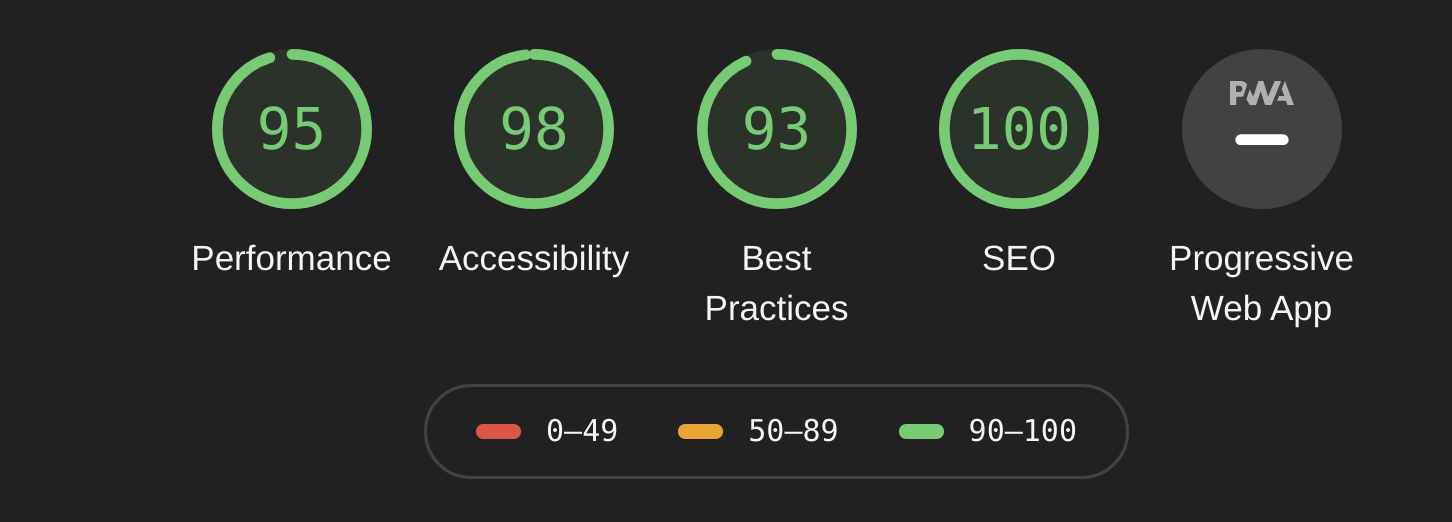
This is the result of our performance diagnostic performed with Lighthouse:

As you will see, there are three ranges of notes: red for those websites with very low performance, yellow for aspects that need improvement and green for those aspects that are well optimized. In addition to the score in each section, Lighthouse marks what things you should improve and suggests changes and good practices to improve the performance of your website.
Performance
Measuring the performance of your website, means analyzing how long it takes to respond from the moment you enter the link until it gives you a first response (loading an image, the interaction time, how long it takes the server to respond, the proper use of the css and javascript…).
The performance analysis is based on these metrics such as the time the content appears, the time for the page to be fully interactive, or the duration of the tasks that the user can do on the web.
Accessibility
Accessibility measures how well-prepared your website is to make it easier to read and view, that is, to be available to any user. This includes barriers such as disabilities, barriers of location, or internet connection. Some elements that must be taken into account are the model, the colors, the message, the contrast, the usability, the use of language tags, descriptions in images and links ...
The Google audit can only detect a limited number of accessibility problems, so manual testing is always recommended.
- ARIA: the use of ARIA to improve the experience of using assistive technologies such as screen readers.
- Contrast: improve the reading of the content through the colors, the size of the letters, etc. In your Foxize Cloud platform you can customize the corporate colors of your website. We suggest that you use this website to check that the combination has an adequate contrast.
Better practices
In this section Lighthouse analyzes the general guidelines of web programming, such as the cache of ccs files, HTTPS, HTP2, if the libraries are up-to-date and without vulnerabilities, that there are no duplicate files or broken images.
SEO
This section analyzes that your platform is optimized for the good positioning of search engines like Google, such as using meta descriptions, alternative text for images and links, having a sitemap so that robots can understand the web, etc. These are the metrics:
- Mobile Friendly: The platform is responsive on mobile devices and tablets, to prevent users from using the zoom to read the content of your pages.
- Crawling and Indexing: That search engine robots have access to your website so that it can appear in search results.
- Content Best Practices: the format of your HTML allows robots better understand the content of your page.
So, if you want to retain your users and improve the conversion rate, it is very important to keep the performance, usability and accessibility of your training platform up to date.