¿Cuántas veces te has encontrado con una web que tarda demasiado en cargarse y decides salir de ella y buscar otra alternativa? ¿Te imaginas que esto pasara con una persona que entrara en tu plataforma de formación?
Para algunos usuarios con conexiones rápidas, este problema de carga no supondrá un problema, pero para aquellas personas que tengan conexiones lentas tendrán una peor experiencia de usuario. Google determinó que más de la mitad de visitas abandonan una página web si tarda más de 3 segundos en cargarse. En el mejor de los casos, solo causa molestia al usuario, pero en otros, el usuario decidirá salir de tu web y buscar otra. Optimizar tu plataforma de formación y tener un buen rendimiento es vital para retener a tus usuarios y obtener mejores resultados de conversión.
Haciendo una inspección con Lighthouse, una herramienta automatizada diseñada para mejorar la calidad de las web app, podemos evaluar el rendimiento de nuestro proyecto en diferentes aspectos: la performance, la accesibilidad y la experiencia de usuario. Para acceder a ella, solo tienes que seguir estos simples pasos desde el navegador Chrome:
- En tu plataforma de formación, haz clic derecho y selecciona la opción “Inspeccionar”. Se abrirá una ventana con el inspector del navegador.
- Selecciona la pestaña “Audits” que encontrarás en la parte superior de la ventana.
- En esta nueva ventana, podrás seleccionar qué aspectos quieres que analice. Cuando lo tengas listo haz clic en el botón “Run audit”.
- En unos minutos tendrás la evaluación de tu plataforma.
En otros navegadores como Mozilla también puedes medir el rendimiento, pero no con tanta profundidad que con la herramienta Lighthouse.
Haciendo un diagnóstico a web Foxize Cloud, podemos comprobar que está bien adaptada para garantizar un buen rendimiento para todas las plataformas formativas. Si aún no tienes tu propia escuela de formación, te ofrecemos 30 días gratuitos de prueba, sin compromiso.
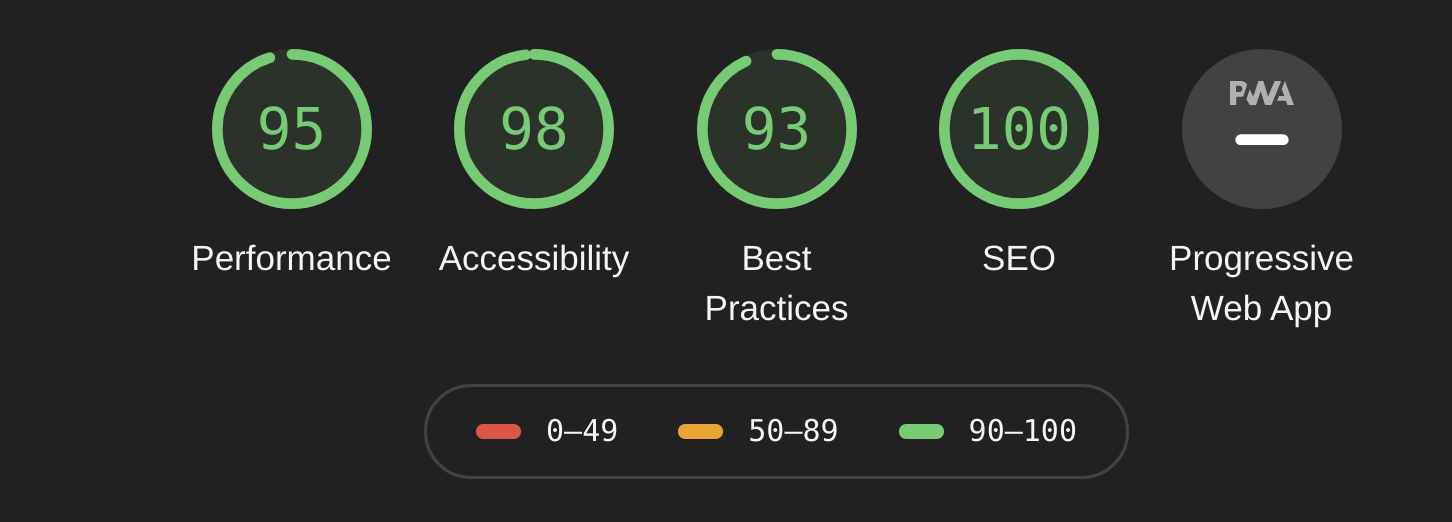
Este es el resultado de nuestro diagnóstico de rendimiento realizado con Lighthouse:

Como verás, hay tres rangos de notas: el rojo para aquellas webs con muy bajo rendimiento, en amarillo para los aspectos que necesitan mejoras y verde para aquellos aspecto que están bien optimizados. Además de la nota de cada apartado, Lighthouse marca que cosas debes mejoras y sugiere cambios y buenas prácticas para mejorar el rendimiento de tu web.
Performance
La performance mide el rendimiento de tu web, es decir, cuando tarda en dar respuesta desde que introduces el enlace hasta que te da una primera respuesta (cargar una imagen, el tiempo de interacción, cuánto tarda el servidor en responderte, el buen uso del ccs y javascript...).
El análisis de la performance se basa en estas métricas como el tiempo en que aparece el contenido, el tiempo para que la página sea totalmente interactiva o la duración de las tareas que puede hacer el usuario en la web.
Accesibilidad
La accesibilidad mide cómo de bien preparada está tu web para facilitar su lectura y la visualización, es decir, estar disponible para cualquier usuario. Esto incluye barreras como discapacidades, barreras de lugar o conexión a internet. Algunos de los elementos que hay que tener en cuenta es la maqueta, los colores, el mensaje, el contraste, la usabilidad, el uso de etiquetas de lenguaje, descripcions en imágenes y links…
El audit de google solo puede detectar una serie limitada de problemas de accesibilidad, así que siempre es beneficioso realizar test manuales.
- ARIA: el uso de ARIA para poder mejorar la experiencia de uso de tecnologías de asistencia como lectores de pantalla.
- Contraste: mejorar la lectura del contenido a través de los colores, el tamaño de las letras, etc. En tu plataforma Foxize Cloud puedes personalizar los colores corporativos de tu web. Te sugerimos que utilices esta web para comprobar que la combinación tiene un contraste adecuado.
Mejores prácticas
En este apartado Lighthouse analiza las pautas generales de la programación de la web, como el caché de archivos de ccs, HTTPS, HTP2, si las librerías están actualizadas y sin vulnerabilidades, que no haya archivos duplicados o imágenes rotas.
SEO
Este apartado analiza que tu plataforma esté optimizada para el buen posicionamiento motores de búsqueda como Google, como usar meta descripciones, texto alternativo para imágenes y links, tener un sitemap para que los robots puedan entender la web, etc. Estas son las métricas
- Mobile Friendly: La plataforma es responsive en dispositivos móviles y tablets, para evitar que los usuarios usen el zoom para leer el contenido de tus páginas.
- Crawling and Indexing: Que los robots de los buscadores tengan acceso a tu web para que pueda aparecer en los resultados de búsqueda.
- Content Best Practices: el formato de tu HTML permite a los robots entender mejor el contenido de tu página.
Así pues, si quieres retener a tus usuarios y mejorar la tasa de conversión, es muy importante tener al día el rendimiento, la usabilidad y la accesibilidad de tu plataforma formativa.