En el anterior post explicamos la importancia del rendimiento de nuestra web para la retención y la posterior conversión de usuarios. El rendimiento puede verse afectado por diversos factores, uno de ellos (y de los más importante) es la carga de contenido. Como ya sabrás, en tu plataforma Foxize Cloud puedes personalizar tu escuela con imágenes que representen tu look and feel: en la página principal, en los banners de destacados, en los cursos… Si estas imágenes son de gran tamaño y peso, tardarán en cargarse, especialmente para aquellas personas que tengan una conexión a internet lenta, y eso afectará en la experiencia de usuario.

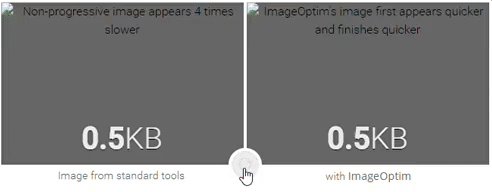
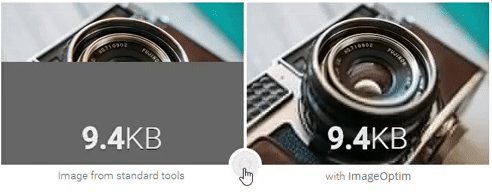
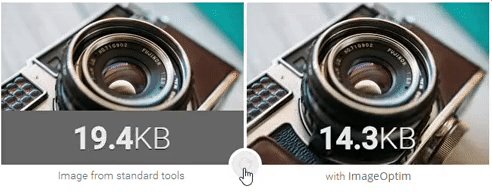
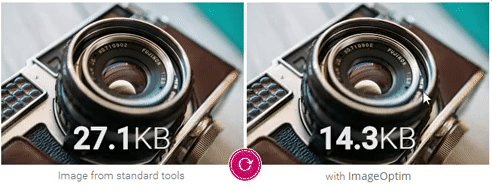
Comparativa de tiempo de carga entre una foto sin optimizar y una optimizada. De ImageOptim.
¿Te imaginas entrar en una escuela online y encontrarte con la imagen de la izquierda? Más de un 50% de usuarios abandonarían la página pasados los 3 segundos por esta razón.
Piensa que la calidad de las imágenes también afecta a la calidad de tu página web. Tener imágenes pixeladas o de baja calidad retransmite poca profesionalidad y provoca rechazo a los usuarios. Por otro lado, la velocidad de carga también afecta al SEO, posicionamiento de tu web y el indexado de imágenes en los buscadores como Google.
Si no quieres que esto pase, te recomendamos optimizar tus imágenes para que tu plataforma tenga un buen rendimiento. A continuación, te damos una serie de consejos y herramientas para ello.
Formato imagen
- GIF: este formato está casi obsoleto, ya que pesa mucho. Solo se usa para imágenes animadas.
- PNG: mantiene transparencias como el formato GIF y no comprime las imágenes, por lo que tiene mayor calidad, aunque pueda pesar más. PNG va bien para logos o iconos. Tiene la opción de entrelazado, que hará que la imagen cargue por diferentes fases en vez de a trompicones (como hemos visto en el gif anterior).
- JPG: este formato comprime las imágenes para que pesen menos, por lo que puede tener pérdida de calidad. En algunos casos podemos elegir el nivel de compresión. Es ideal para fotografías o imágenes con muchos colores. También tiene la opción de progresiva, que hará que en la web cargue por capas de diferente calidad, en vez de a trozos.
Tamaño imagen
- Cabecera de la web en home: la imagen es responsive por lo que será necesario un tamaño grande de imagen pero optimizada para no perjudicar al tiempo de carga de la página. En el caso que no te guste como se muestra en pantallas mobile, tienes la opción de añadir una imagen diferente.
- Banner de la home con login: las imágenes para destacados en desktop deben de ser 750px ancho x 330px alto. En este caso, las imágenes no son responsive, por lo que deberás subir una versión para mobile con tamaño 346px ancho x 152px alto.
- Testimoniales en home: la imagen es de 1.140px ancho x 450px alto.
- Bloque temáticas de los cursos en módulo de la home: este espacio está pensado para subir imágenes tipo iconos que representen las temáticas de los cursos que se van a ofrecer. El tamaño de las imágenes es de 90px x 90px.
- Cursos: el tamaño de las imágenes de cursos es de 262px ancho x 167px alto.
Programas y herramientas para optimizar imágenes
En general, para mayor rendimiento de nuestra plataforma de formación, las imágenes que subamos a nuestra web deberían tener un peso por debajo de 1MB. Debemos buscar un equilibrio entre el tamaño de las imágenes y la calidad.
Podemos optimizar nuestras imágenes en programas de edición como Photoshop o su alternativa gratuita Gimp, que nos ofrecen la opción de guardado para la web. Esto nos permitirá editar una serie de características para optimizar la máximo las imágenes.
También puedes usar programas y servicios web específicamente creados para optimizar imágenes para la web. Estas son nuestras recomendaciones:
- Compressor.io: reduce el peso de la imagen sin reducir su calidad. Soporta cuatro tipos de formato: JPEG, PNG, GIF y SVG. Permite optimizar las imágenes con pérdida o sin pérdida de calidad (solo para JPEG y PNG esta última opción). Tiene un previsualizador muy útil para poder comparar el antes y el después de la compresión.
- Image Resizer: esta web te permite comprimir JPEG y PNG para reducir su peso. Las opciones de compresión son limitadas, pero la web también ofrece otros servicios gratuitos para editar tus imágenes, como escalado y recorte.
- FileOptimizer: programa open source y gratuito para windows que permite optimizar una gran variedad de formatos.
- ImageOptim: la alternativa al FileOptimizer para usuarios de mac, gratuita y open source. Comprime imágenes sin pérdida de calidad, eliminando metadatos.
- Trimage: programa open source gratuito para usuarios de Linux y Ubuntu, capaz de optimizar imágenes PNG y JPEG.
¿Aún no tienes tu propia plataforma de formación? Prueba Foxize Cloud 1 mes gratis o solicita una demo personalizada.