Índice de contenido
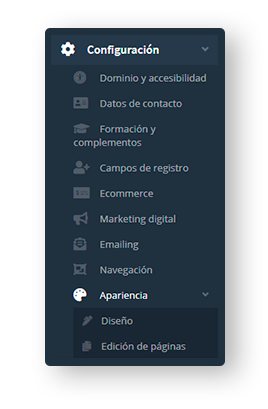
Puedes personalizar el look and feel y la estructura principal de tu escuela de formación online accediendo al apartado “Apariencia” desde el menú “Configuración”.

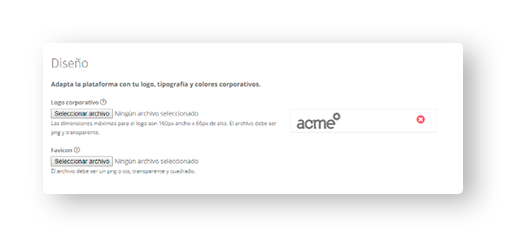
1- Diseño
En el apartado de diseño podrás personalizar tu plataforma con el look and feel que le quieras dar a tu escuela. Podrás añadir el logotipo de tu organización en formato png con transparencia. Ten en cuenta que sus dimensiones no podrán superar los 160px de ancho x 66px de alto.

También podrás personalizar el favicon de tu web. El favicon es el pequeño icono que aparece al lado del título de tu página web, en la pestaña del navegador. Debe ser formato .png o .ico y de dimensiones cuadradas.

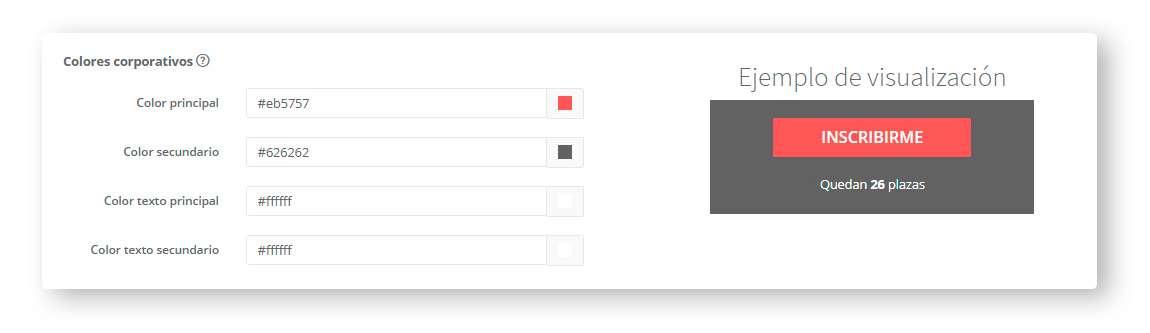
No te olvides de personalizar los colores corporativos que se utilizaran en las diferentes secciones de tu escuela, como en “cursos” o “sobre mi”.
2- Elementos de navegación
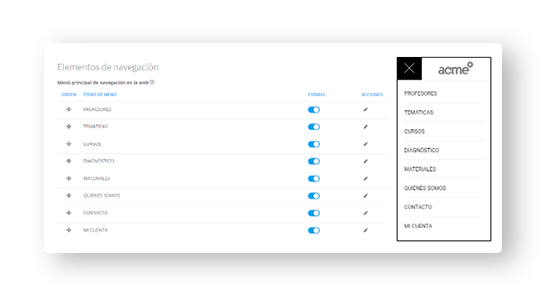
En esta sección de configuración podrás editar el menú principal de navegación en la web (contiene todas las secciones de tu página web), que aparece en la parte izquierda de la cabecera (la hamburguesa).

Puedes reordenar cada ítem del menú haciendo click en la cruz y arrastrandola a la posición que más convenga. También puedes modificar si esa elemento estará visible o no en el menú principal activando o desactivando la opción de “Estado”.
En “Acciones” podrás editar el título de cada ítem y activar o desactivar la opción de abrir en una ventana nueva. Te recomendamos que no la actives a menos que se redirija al usuario a una página web externa.
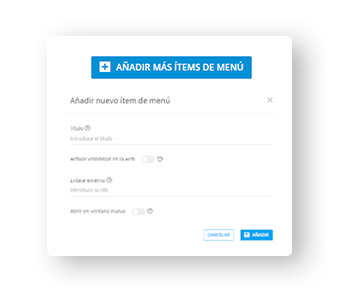
Si quieres que en el menú principal aparezca un acceso a una página web externa de la empresa o proyecto, puedes añadir manualmente un nuevo ítem y escribir el enlace externo.

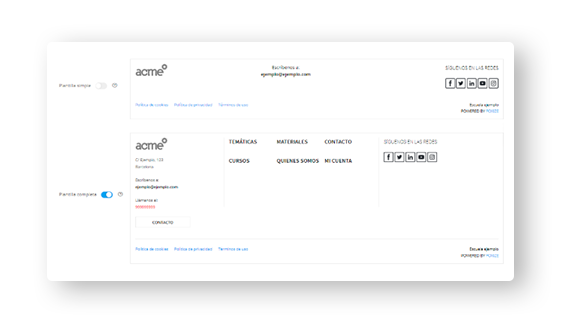
También puedes modificar el estilo del Footer. El footer es la sección final que se repite en cada página de tu plataforma, donde se encuentra la información básica sobre tu escuela. Puedes seleccionar la plantilla simple, para que solo aparezca el correo de contacto y las redes sociales, o la plantilla completa, que incluye la dirección, correo, teléfono y las categorías del menú principal. 
3- Edición de la página
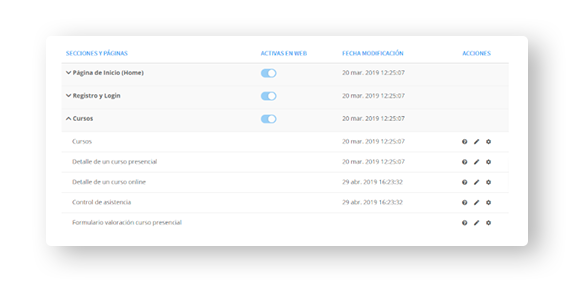
Aquí podrás gestionar las páginas que aparecerán en tu web y modificar los títulos y textos de cada una de ellas. Has de tener en cuenta que los elementos estructurales que viene con las plantillas no se podrán modificar.

En este apartado, podrás activar o desactivar cada sección de la web. Cuando no están activas, no aparecerá en la web y los usuarios no podrán acceder a ella.
Cada sección está compuesta por diferentes páginas en las que puedes llevar a cabo 3 acciones:
- Información sobre la página: Si tienes duda sobre la función de alguna de las páginas, puedes consultar este apartado y acceder al front end de la página actual.
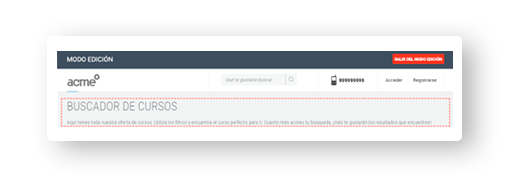
- Editar la página: Accederás al modo edición de la página. Podrás editar el contenido de cada uno de los módulos que forman la página a través del frontend. Cada módulo de la página está limitado por un margen rojo que aparecerá cuando pases el ratón por encima.

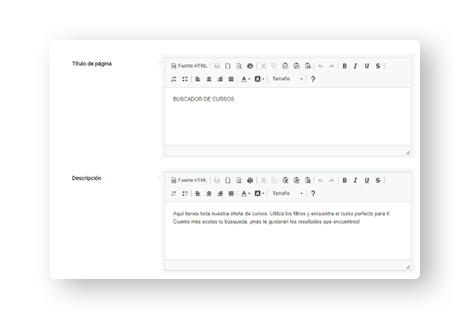
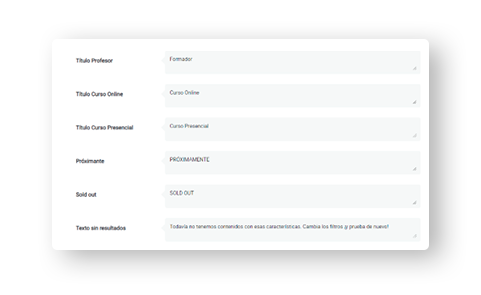
Hay dos tipos de módulos que puedes editar: los que puedes editar el contenido (bloques de texto) o los que puedes editar los títulos o textos genéricos.

Editar contenido
 Editar títulos
Editar títulos
En el modo edición puedes navegar por toda tu escuela y modificar directamente el contenido. Cuando hayas acabado de editar la página haz clic para salir del modo edición. Se cerrará la ventana y podrás volver a tu backoffice.

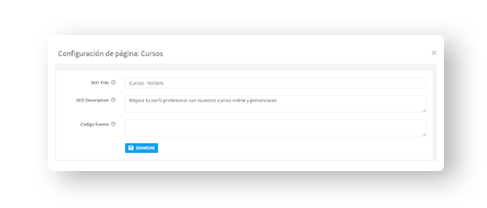
- Configurar la página: podrás editar el SEO de cada una de las páginas e incluso añadir un código javascript para el tracking, como por ejemplo analizar la conversión con google analytics, campañas de Social SEM o Social Ads.

Con esto, tendrás ya configurada tu escuela de formación.
Si tienes cualquier duda, puedes ponerte en contacto con nosotros a través de la pestaña «Ayuda» en tu administrador de la plataforma o escribiéndonos un correo a: soporte@foxizecloud.com